We had been extremely excited for InVision’s web and mobile UI & UX design tool InVision Studio ever since it had been first announced several months ago. We immediately signed-up for the Early Access Alpha, and last week, after months of anticipation, one of us finally got invited to try it out. We took it for a spin and thought we would share our first impressions with you.
Right off the bat, it looks like a great, well-polished product (we expected nothing less from InVision who have a reputation for delivering quality products). If you’re coming from Sketch like we are, you will find everything to be extremely familiar. The UI is pretty much identical.

Other than the obvious similarities to Sketch, Studio also plays really well with Sketch files. You can directly import full Sketch designs into Studio with almost no loss of information, and even copy/paste layers, groups, paths or more directly from Sketch into Studio and retain all the important information. This is fantastic news for design teams such as ours who have hundreds of Sketch designs on hand and might be looking to use Studio to create Interactions between them.
Speaking of Interactions – this was easily the biggest selling point of Studio’s, the ability to link up different Artboards and have animations and interactions when they transition. This is basically where we spent the most amount of time tinkering around.
It was great to see that creating Interactions between Artboards was extremely simple and intuitive. In the example below, you can see that I was able to easily create a transaction between two Artboards by simply pressing “C” on the keyboard and linking up the two boards. The layers with the same names are automatically linked and animated from their starting point (Artboard 1) to their ending point (Artboard 2). Other presets and advanced options are available to play with, but that is a topic for another day.

Other than the obvious advantage Studio has over Sketch & Photoshop in the animation & interactions department, it was difficult to find much else that Studio brings to the table just yet when compared to the two behemoths of the design world. It had minor bugs which are so trivial that they are not worth nit-picking over at this early stage, so we aren’t taking those into consideration.
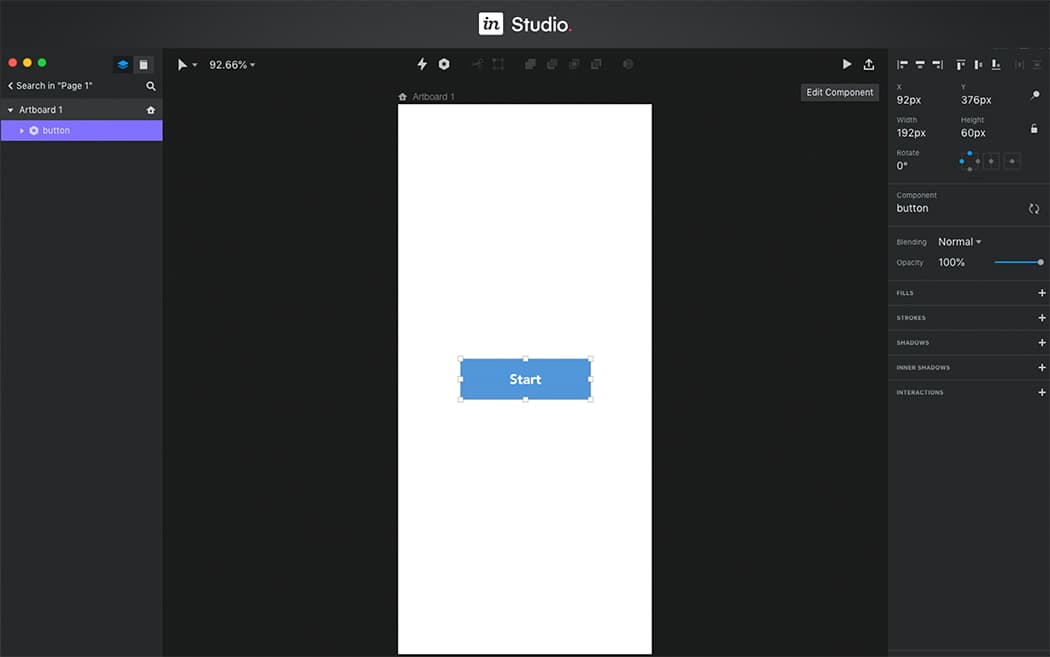
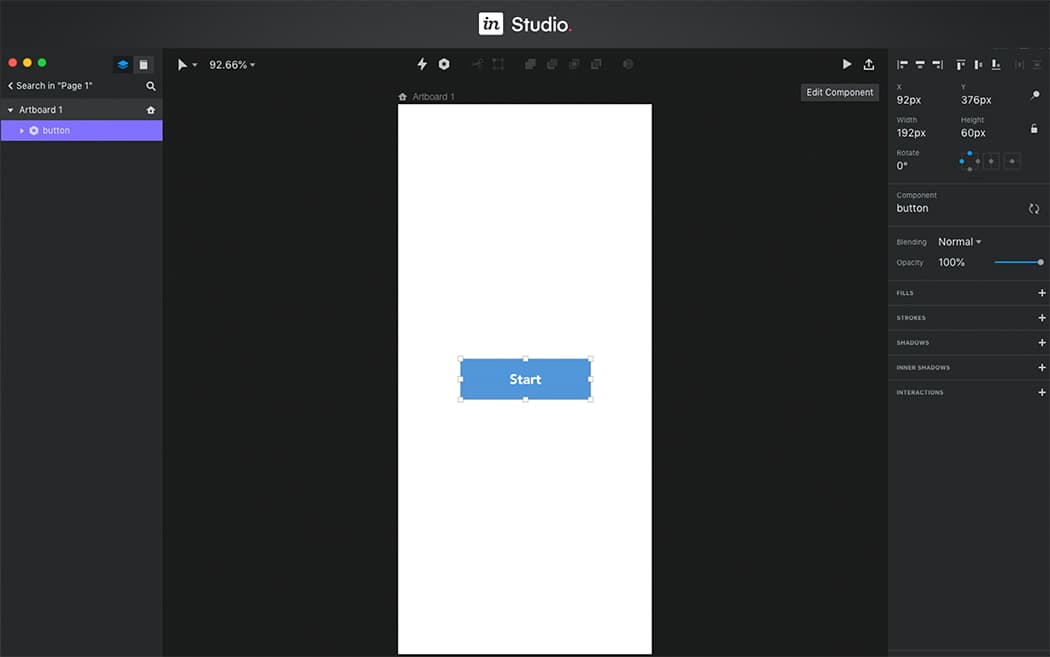
However, there were very important features missing in Studio which Sketch does offer, such as being able to modify the values of layers found in Symbols (Components in Studio). If I create a Symbol which has a text layer inside it, in Sketch I could just use the Inspector panel to type in the value of that text layer for different instances of that Symbol. In Studio however, this feature doesn’t exist just yet (see screenshot below). However, given that it is still very early in the development lifecycle of Studio, this feature is almost certainly under development.

And while on the topic of Components, it seems that everything surrounding Components in general is a bit wonky. Resizing the ‘button’ component doesn’t actually work. You need to go into the layers and manually resize the button’s rectangle to make that happen.
But I digress. While there are obvious minor bugs still to iron out, and a few feature requests, they are nothing that can’t be taken care of by the team at InVision. The progress they have made on Studio is significant and it is no small feat to try and take on such massive giants who dominated the space. We are very excited at what Studio has brought to the table thus far and are optimistic for big things from this team as this product evolves.
Here is a small UI/UX example we built using Studio (in just 20 minutes).
 Web Applications
Build web apps using cutting-edge technology
Web Applications
Build web apps using cutting-edge technology
 Business Intelligence Apps
Empower your business with fast & actionable BI Apps
Business Intelligence Apps
Empower your business with fast & actionable BI Apps
 Mobile Applications
Build cross-platform apps for iOS and Android devices
Mobile Applications
Build cross-platform apps for iOS and Android devices
 Internet of Things Apps
Streamline your operations with cloud-based IoT apps
Internet of Things Apps
Streamline your operations with cloud-based IoT apps
 AI Products
Unlock the power of AI & ML with our expertise
AI Products
Unlock the power of AI & ML with our expertise
 Minimum Viable Product (MVP)
Mitigate risks & accelerate your project development
Minimum Viable Product (MVP)
Mitigate risks & accelerate your project development
 Enterprise Software
Build custom enterprise solutions for your business
Enterprise Software
Build custom enterprise solutions for your business
 Software as a Service (SaaS)
Scale your business with ease and cost-efficiency
Software as a Service (SaaS)
Scale your business with ease and cost-efficiency